do not disturb
GAME JAM PROJECT
Winner project from Game Jam + 2020. The theme of the year was “Local Legends & Myths”.
ABOUT THE PROJECT
Do Not Disturb is an indie game I helped produce for Game Jam Plus 2020 Edition. The theme of the game jam was “Local Legends & Myths”. There were 281 submitted games from around the world and after three competitive rounds our team won first place.
MY ROLES & RESPONSIBILITIES
UX & UI Lead, Artist, Graphic Designer and Marketing.
WHAT I USED
- Flowchart
- Wireframe
- Prototype
- User Testing
THE TEAM
- Lina Pepe: UX/UI, 2D Artist, Graphic Designer and Marketing
- Ângelo Sanches: Sound Designer
- Davi Bennier: Game Designer & Level Designer
- Everton Borges: Unity Developer
- Isabelly Rohana: Producer & Unity Developer
- Juliana Rodrigues: Artist
- Letícia Medeiros: Sound Designer
- Maria Eduarda: Artist
- Paulo Sérgio: Unity Developer
LENGTH OF THE PROJECT
Part 1: October 2020 - January 2021
Part 2: November 2021 - January 2022
TOOLS
Adobe Photoshop
Adobe Illustrator
Adobe Xd
Miro
Twine
Unity
Dragonbones
GOALS
- Create an engaging experience which combined local landmarks and legends using a simple narrative
- Set a clear scope for each stage of the project and find tools to help reach our specific goals
- Carry out user testing at multiple stages and implement feedback during development
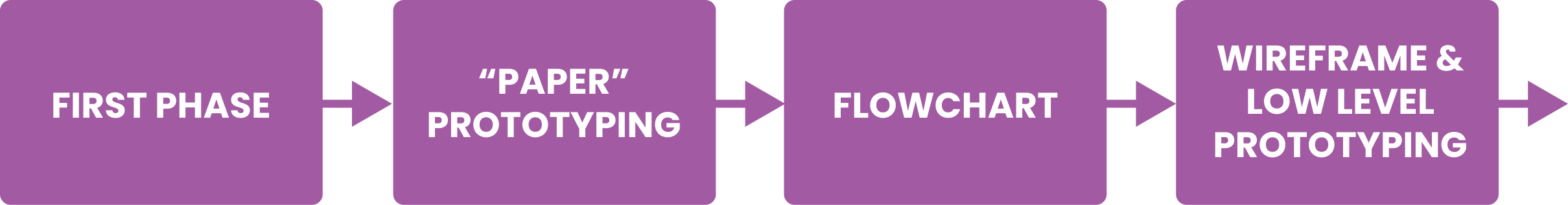
WORK TIMELINE
FIRST PHASE
Game Jam Plus 2020 was an international competition with more than 20 countries participating. I knew scope and prioritization were the most important points to focus on at this stage. Besides that we knew it was vital to have an exciting concept, which was true to the theme. This was the key to advance in the competition.
Goal: Develop and create a marketing pitch in 72 hours.
Challenge: At this stage there was no time for any user-focus testing. I had minimal knowledge of the Unity Engine so I needed to learn quickly!
Solution: I Learned on the move, and tackled each problem based on the impact to the final presentation. I relied on my prior game jam and graphic design experience to prioritize the areas I could offer maximum value to the team.
This phase started on November 1st of 2019. We had until January 25th of 2020 to deliver our build and game pitch.
There was a mentorship program from the end of November 2019 until mid-December 2019. This allowed the team time to develop our pitch into a playable game to be presented on January 25th 2020.
second phase
user-focus testing
USER FLOW
With the second phase we decided to change aspects of the initial pitch that weren’t working. I needed to collaborate with the game designer to determine what the main puzzles and interactions were going to be. I was then able to start working on a framework for the game’s UX/UI.
Goal: Create a easy to navigate user flow of menus and puzzles.
Challenge: Due to COVID-19 we couldn't do in person paper prototyping so I needed to come up with a method that worked online.
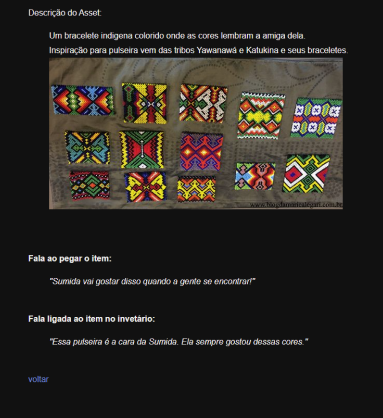
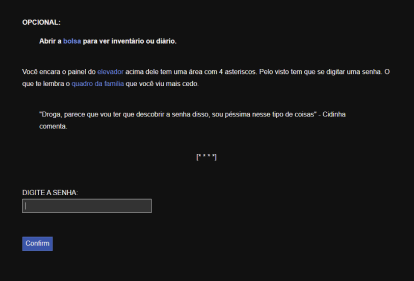
Solution: I decided to to use my knowledge of Twine to quickly make a “pen-and-paper” version of critical user choices. I then carried out interviews with different people and could record their choices and thought processes to improve the flow.
TWINE SCRIPT
FLOWCHART
After carrying out our initial user testing the game designer and I decided it would be useful to create a central map to communicate with the entire team how the gameplay loop and UI would be structured.
Goal: Have an easy visualization of the main game play loop, puzzle actions, and UI choices.
Challenge: We were an online team that worked in different time zones and asynchronously much of the time.
Solution: I created a flowchart that included all main gameplay loops so we all knew where a mechanic or loop would appear. This was pinned in our developer channel and since it was a collaborative link in Figma, all team members could consult it and and leave comments.
Usability Testing + Feedback
WIREFRAME
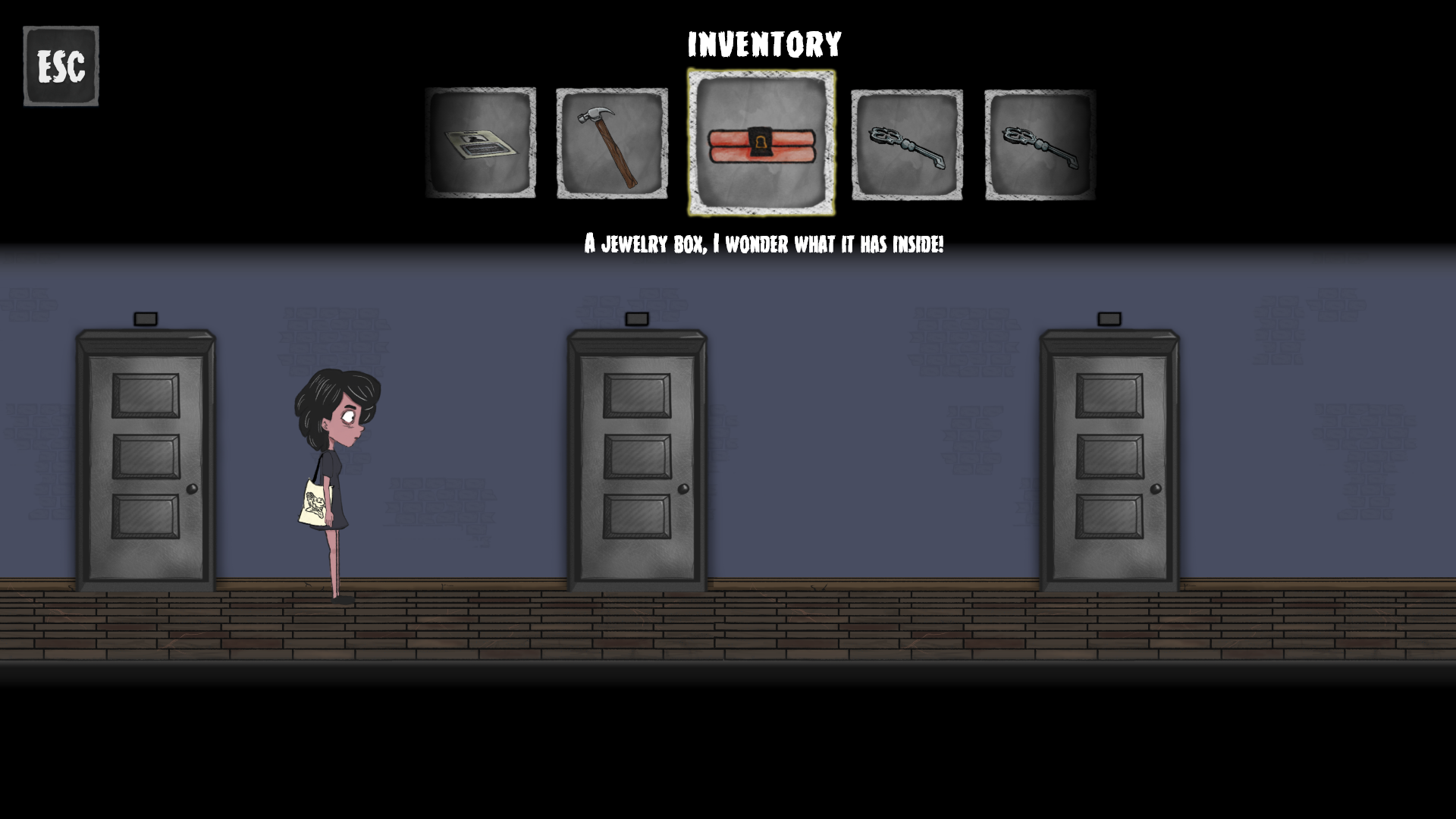
I was tasked with developing more refined user tests based on the preliminary data I had gathered. I worked on a number of low fidelity wireframes for the home screen, dialog screen, gameplay screen, and inventory screen.
TESTING
After creating the first wireframes, I planned and conducted a series of usability tests to gather feedback. I wanted to learn if my initial designs were easy to read, use, and understand. I defined my research objectives, and created four specific tasks for the participants to carry out. I also wrote a series of scripted questions to ask each participant, which would help me better understand their thoughts while carrying out the tasks. I conducted the tests and finalized everything with a report and iterations on my wireframes.
Research Objectives
Evaluate wireframes (design communication) with players to understand potential miscommunication/confusion. And iterate designs based on usability test feedback.
Can players understand all the options on the home screen without assistance? If not, why?
Can players understand all the options on the gameplay screen without assistance? If not, why?
Can players quickly start playing the game from the home screen?
Can players identify what their current objective is?
Can players understand how to select a dialog option? If not, why?
How do players feel about the design on all screens?
Research DATA
Recruitment: There were 4 testers for the project. Between 18-45 years old, mixed genders, plays video games on PC.
Platform: Discord and Zoom were used for test sessions and Adobe XD for static wireframes.
Task Design: Testers would go through 5 wireframes: home screen, two gameplay screens, a dialog and an inventory screen. I encouraged them to talk out loud about the options as they were presented and what each option meant to them.
Usability Test Results
*The usability tests are translated from Portuguese. In total four tests were conducted.
REPORT
Inventory Navigation
Access - All testers were able to access their inventories, some by pressing ESC and those with more gaming experience pressed “I”.
Navigation - Testers number 2 & 4, who played a lot of Nancy Drew style of games, were comfortable with the arrow keys as their primary choice in this case. While the other testers would still use the “A” & “D” (the same as the movement controls).
Selection - To select an item the most common key was the letter “E” followed by “Enter”.
Dialog
Testers 1 & 3 were very vocal on how they were used to interacting with game objects by using letter “E” and were confused by having a different action button in the dialog screen. But testers 2 & 4 assumed they could use the mouse to select the dialog. After asking which key they would use if mouse selection was not available, both testers answered with the key the UI was indicating (Space Bar).
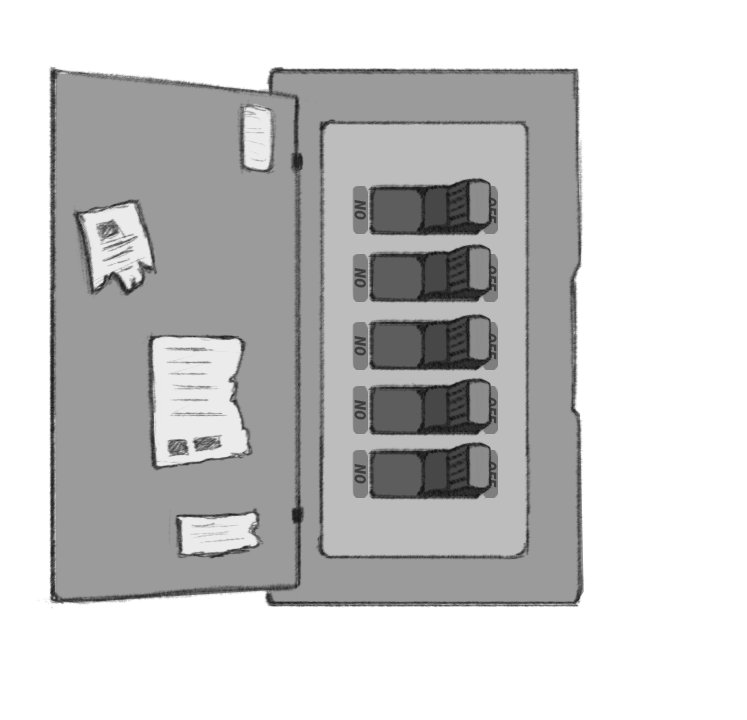
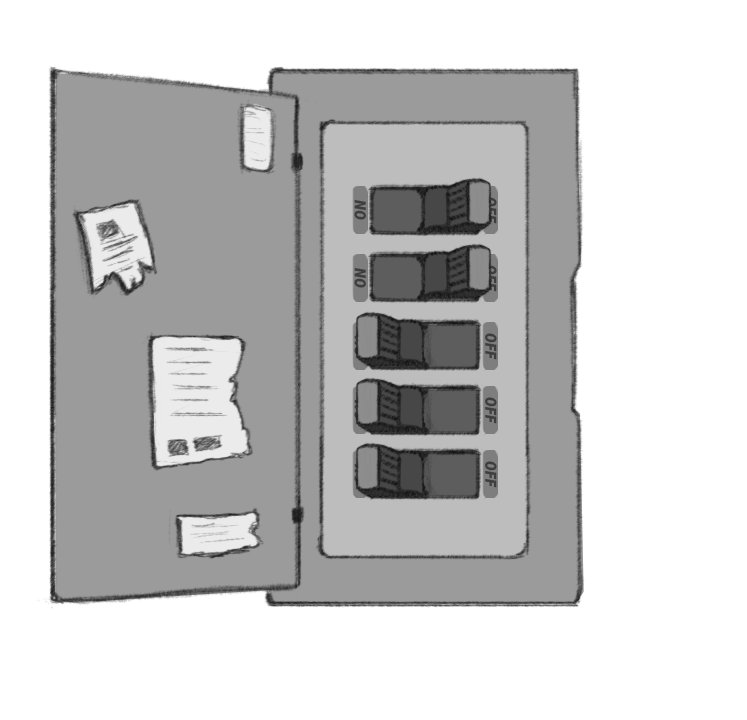
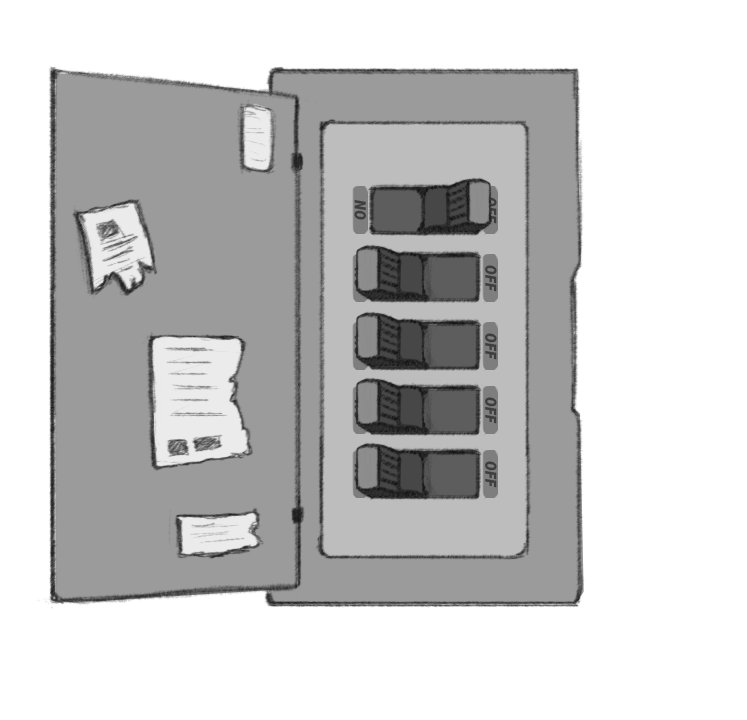
Puzzles
In the elevator keyboard puzzle, all participants understood the painting was the key to solving the puzzle. Most of the testers wanted an option to use the numbers on the keyboard to type the password. Tester 3 said it would feel more interactive to type using the keyboard and would made them feel more like they were inside the game world.
Post testing action items
Confirm with developers if it is possibility to have different input options for certain actions, catering to a wider user base.
Change the dialog button to be the same as the other interaction button to reduce confusion and maintain flow.
Have on-screen prompts to orientate players about which key to use for interactions.
Add interactions in the prologue scene to teach player interaction keys.
After the initial usability testing results I implemented some interactions to show the developers the UI animations necessary.
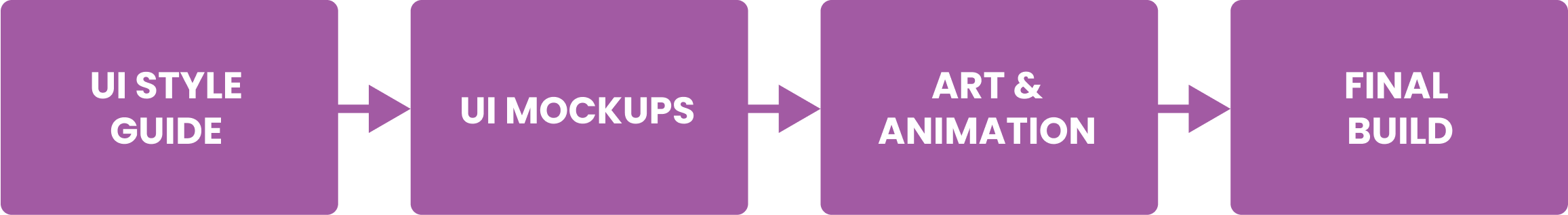
low level protoyping
Once all research done I created the UI and style guide. This helped the other team members work with me on implementing the UI in Unity, especially in areas where I couldn’t add to the engine myself.
user interface
ui mockup
ui STYLE GUIDE
REFLECTION
There were 1100 participants, in 60 different cities in 22 different countries. We were competing against 96 finalists out of 281 games in total. We won FIRST PLACE!
This recognition made going through all the challenges together as team feel truly meaningful. I felt like the time constraints and challenges we faced made me truly flexible as a designer/creative.
It was hugely gratifying seeing people playing and enjoying what I had helped create.
This project helped me realize how much I enjoy creating game experiences which engage players and generate excitement.