FigmA setup
EMAIL WIREFRAME SETUP PROJECT
To facilitate work in a remote environment, I developed a semi-automatic wireframe setup for the copywriters develop the skeleton of email. This sped up our work process and helped our copywriters visually the white spaces.
THE setup
Goal: Develop a setup system to facilitate collaboration in remote work.
Challenge: The company operates fully remotely with employees worldwide, spanning multiple time zones. They needed to transition to a fully online system for easy access and editing of design and copy. Using Figma, we aimed to streamline the process to avoid the inefficiency of separate design and copy phases, which had been causing delays.
Solution: We created a semi-automatic wireframe system for quick and easy email creation. Each wireframe is personalized with the client's colors and branding, expediting the process and freeing up designers to focus on more complex design tasks.
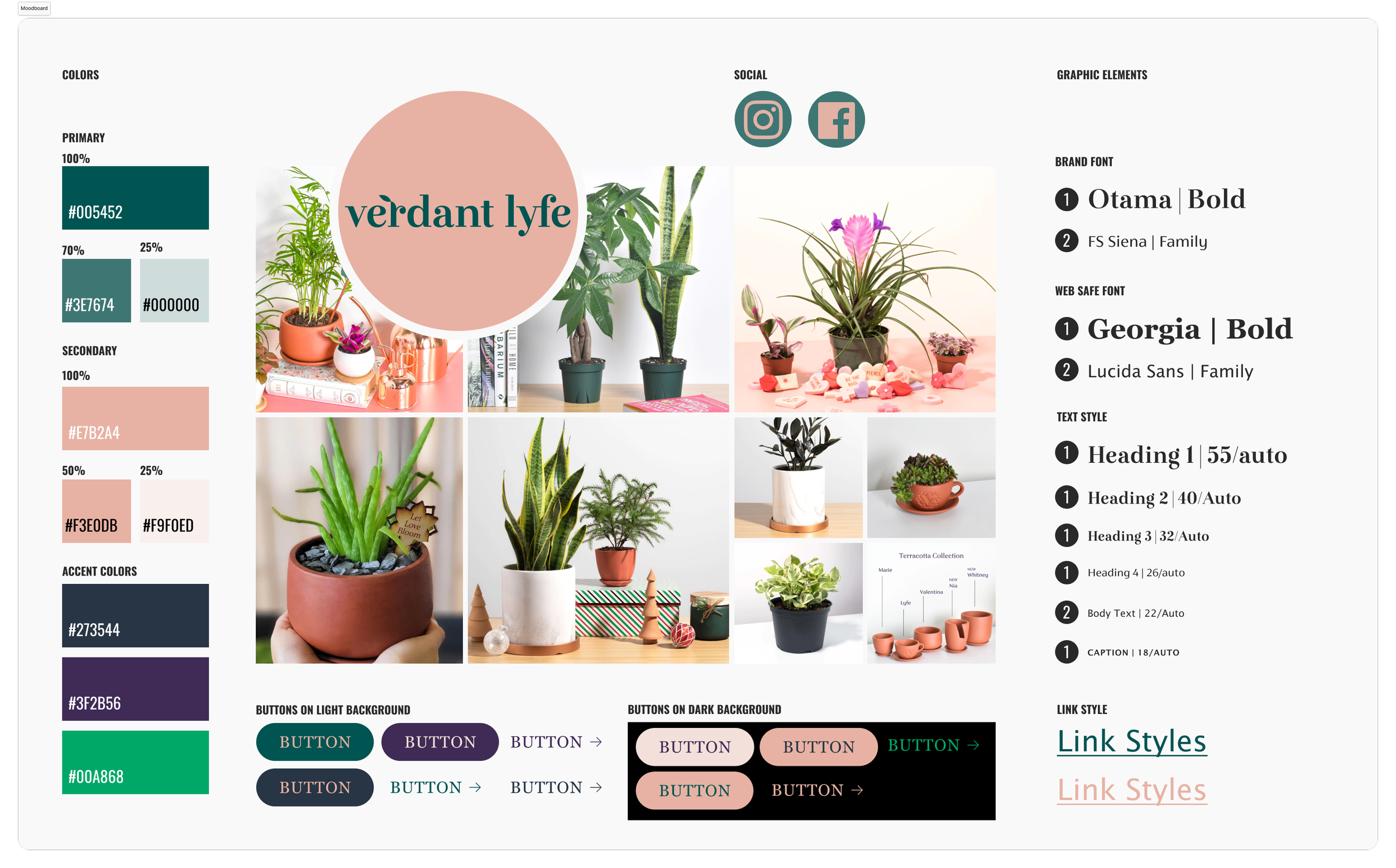
A moodboard is used for each client, allowing designers to set up the basic design framework and create variables, ensuring cohesive and easily modifiable designs.
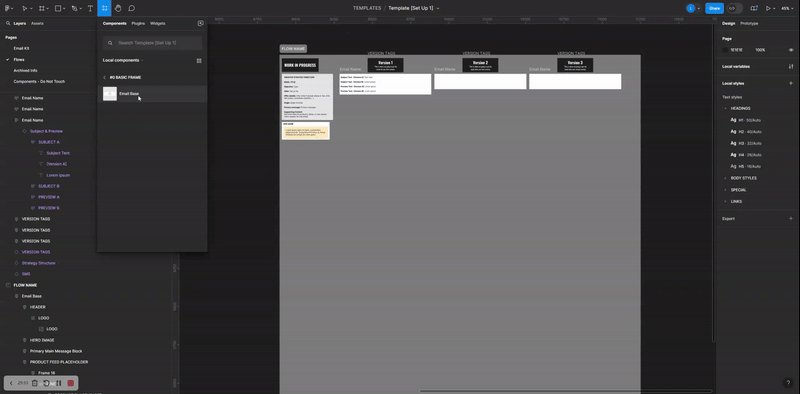
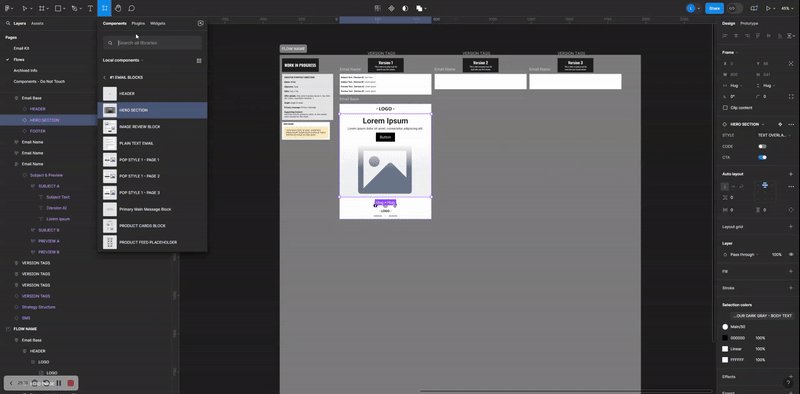
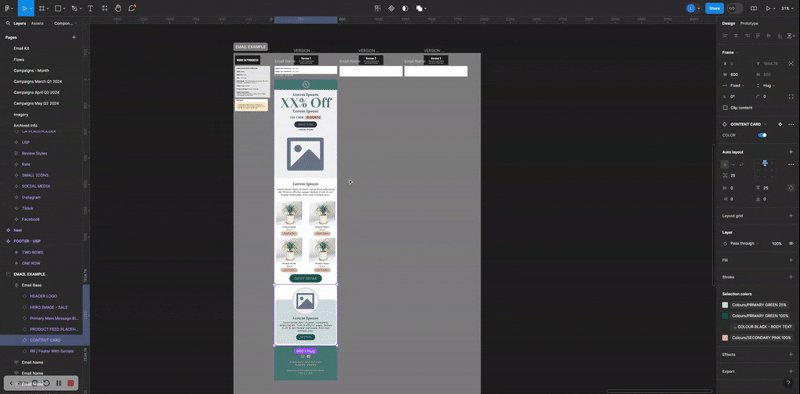
DESIGNED SETUP
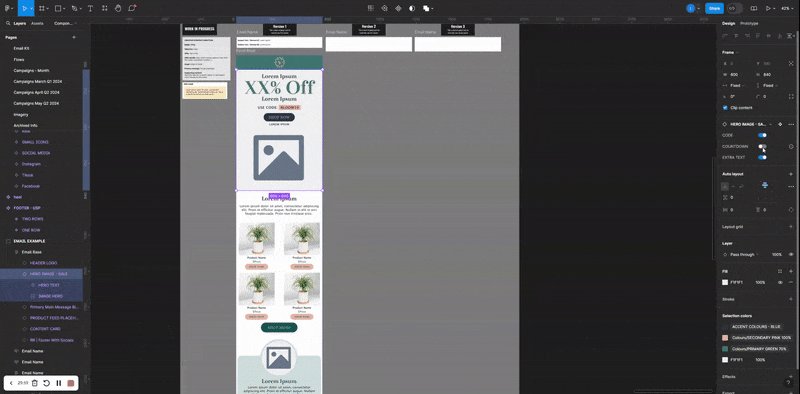
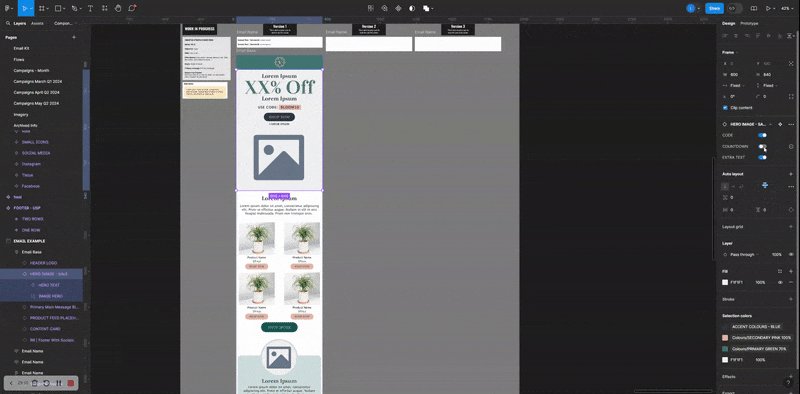
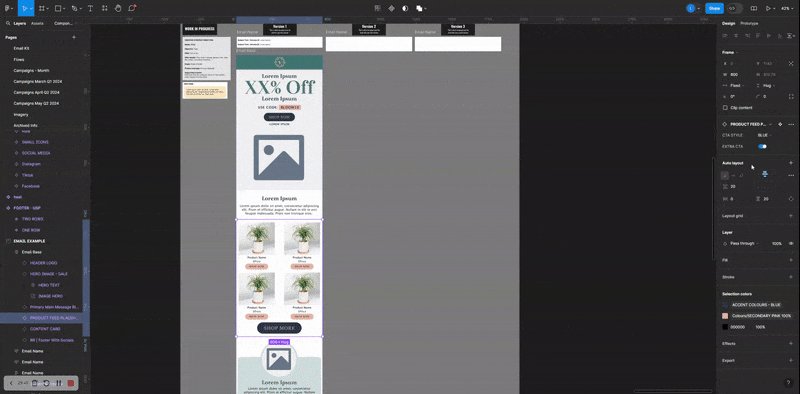
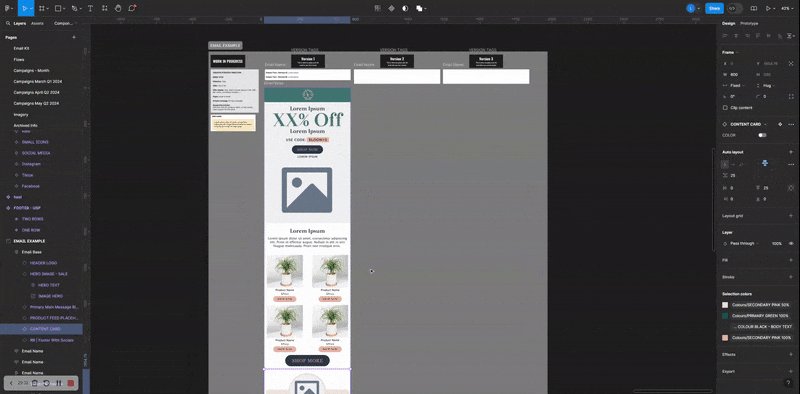
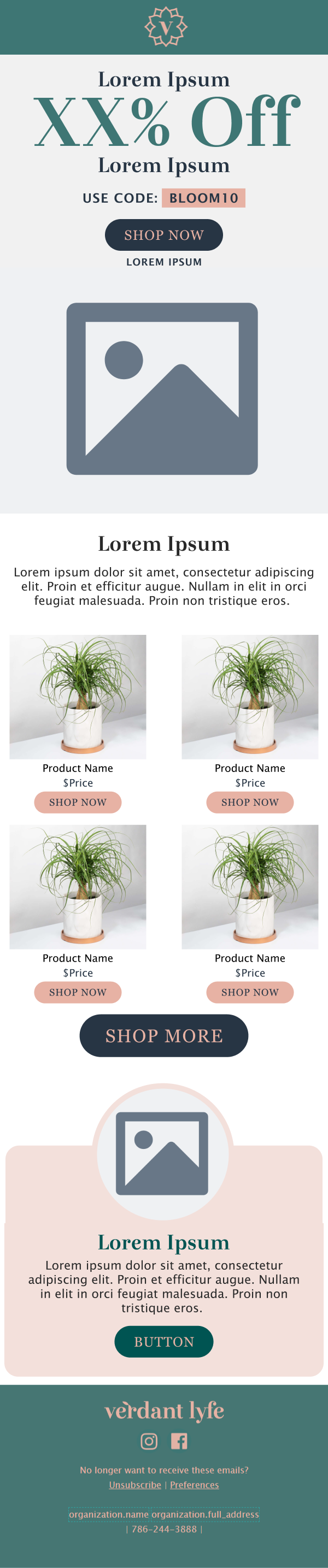
Basic blocks are personalized and ready for use by our copywriting team. As shown in the image, the blocks have several variations for easy toggling on and off. This setup enables someone with minimal Figma knowledge to quickly modify items to suit their needs.
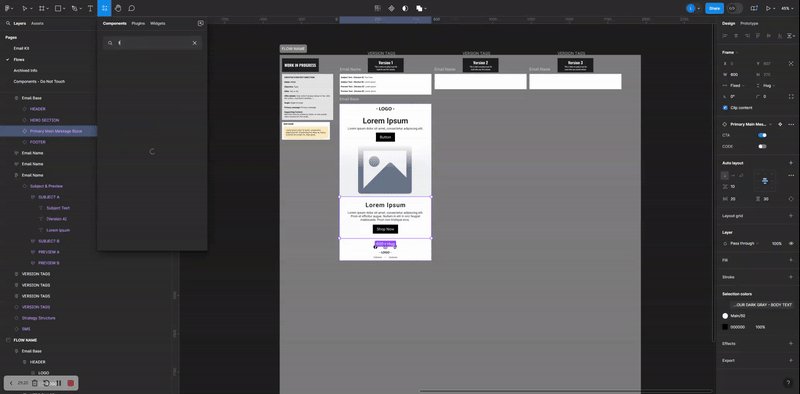
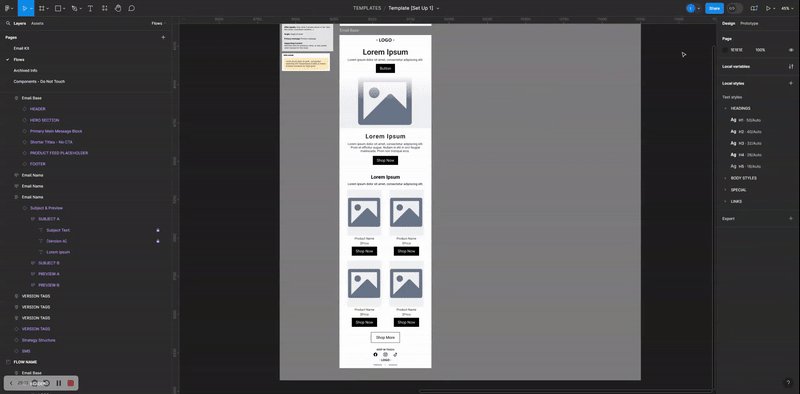
BASIC SETUP
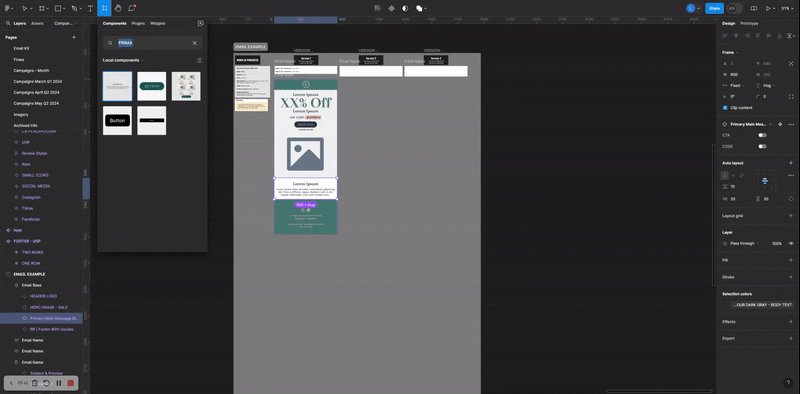
Here is an example demonstrating how quickly and easily a designed wireframe can be generated using the toggle feature. And them the designer can easily finish email.