Figma EMAIL KiT
EMAIL WIREFRAME kit
To facilitate work in a remote environment, I developed a semi-automatic wireframe kit for the copywriters write the skeleton of an email before the designer gets involved. This streamlined our work process and helped our copywriters visually understand the available copy space.
THE Template Kit
Goal: Develop a system to better collaborate with copywriters in a remote work environment.
Challenge: The company operates fully remotely with employees worldwide, spanning multiple time zones. They needed to transition to a fully online workflow to allow asynchronous, editing, design, and copywriting. Our initial transition to using Figma had caused delays due to the multiple design and copywriting stages required.
Solution: I created a semi-automatic wireframe system for our copywriting team to rapidly mockup emails as they write. Each wireframe is personalized with the client's colors and branding. This expedited the design process, freeing up designers to focus on more complex design tasks.
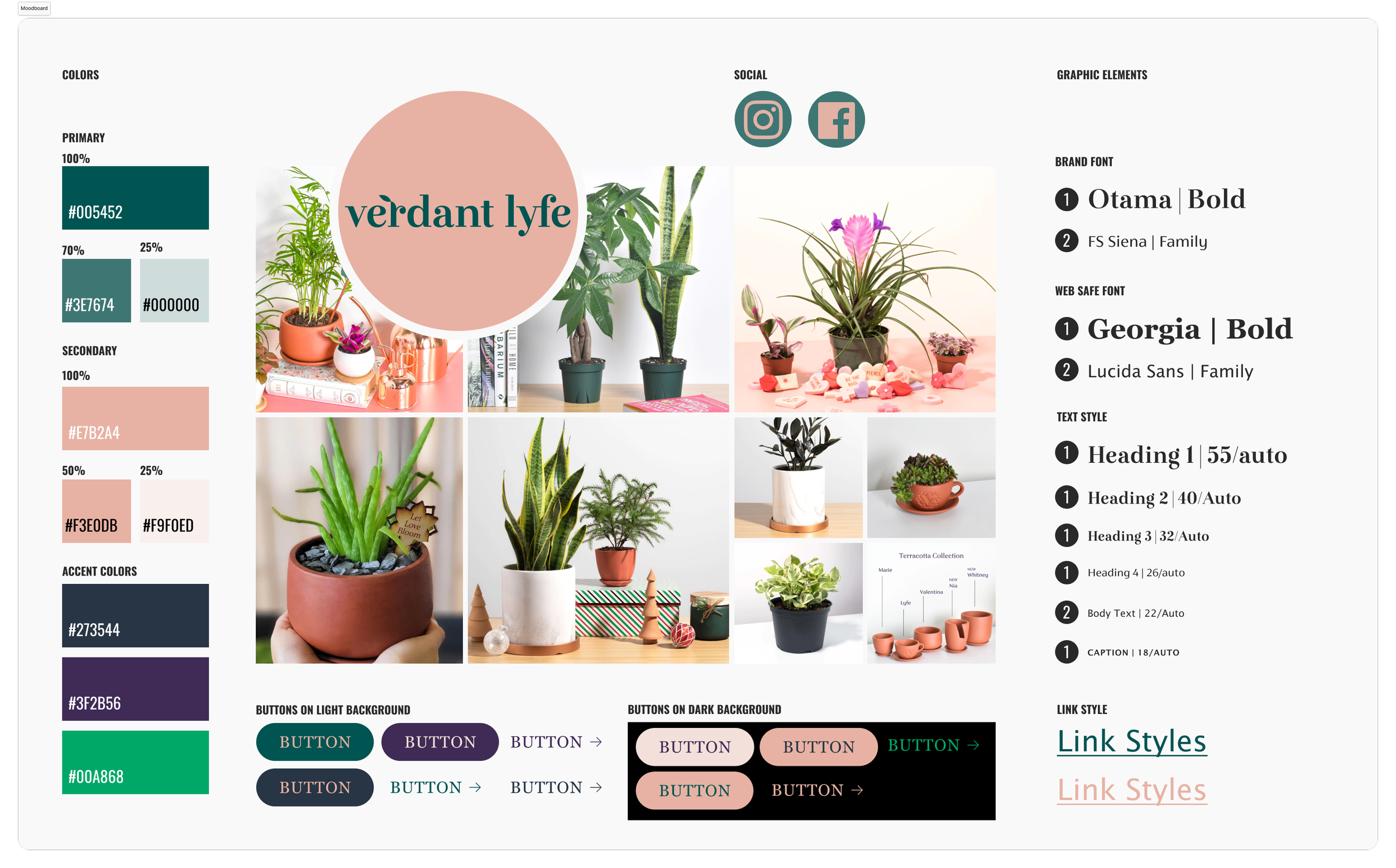
DESIGNED moodboard KIT
ADDING STYLE TO THE WIREFRAME
moodboards
A moodboard is used for each client, allowing designers to set up the basic design framework and create colour and text variables which are automatically applied uniformly across the email blocks kit.
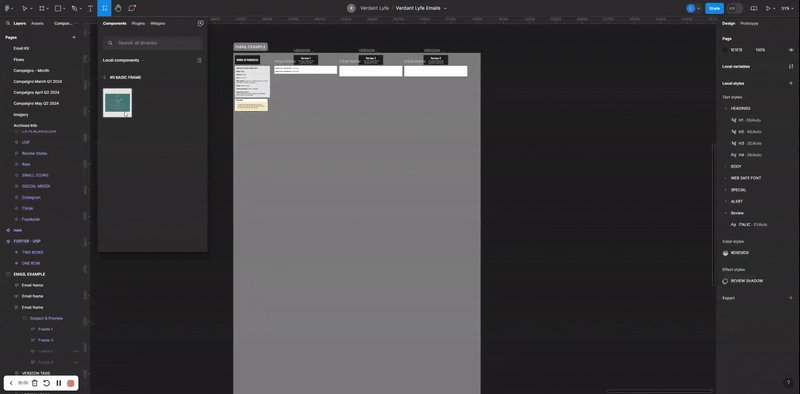
BASIC moodboard KIT
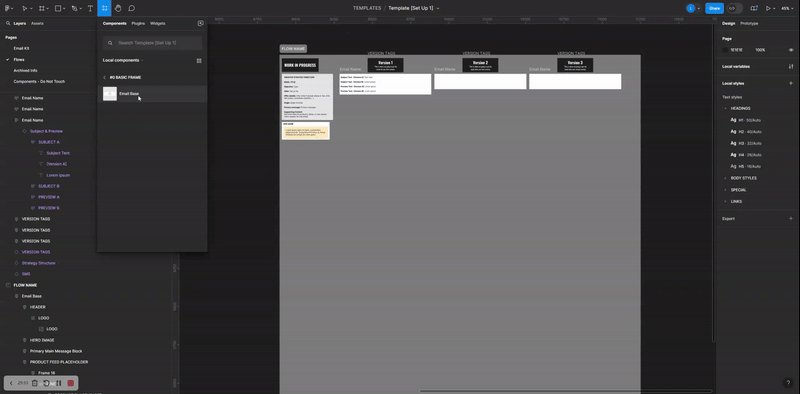
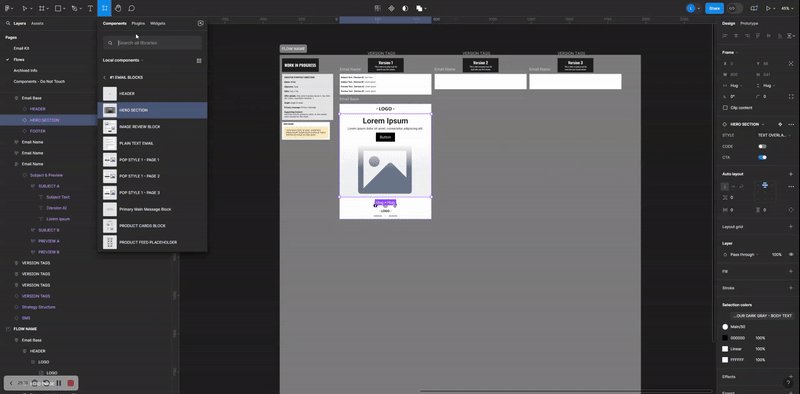
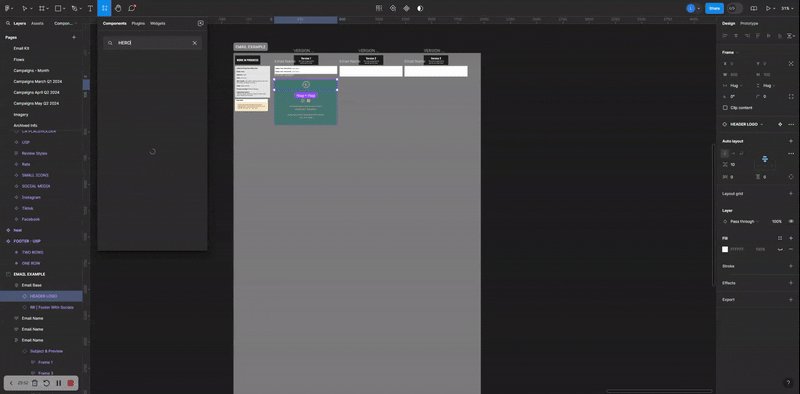
Email Blocks
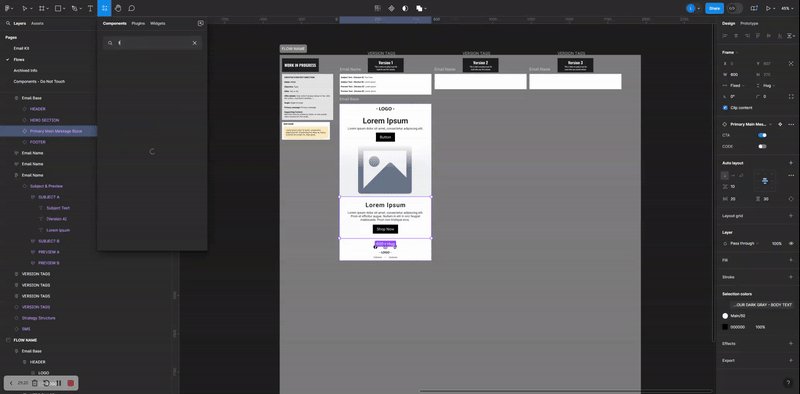
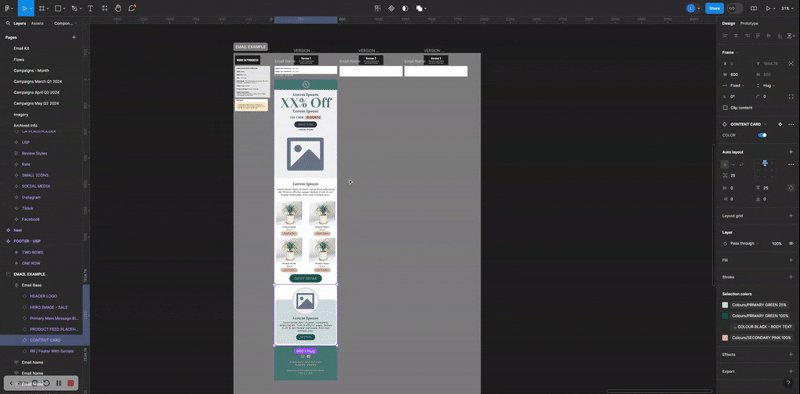
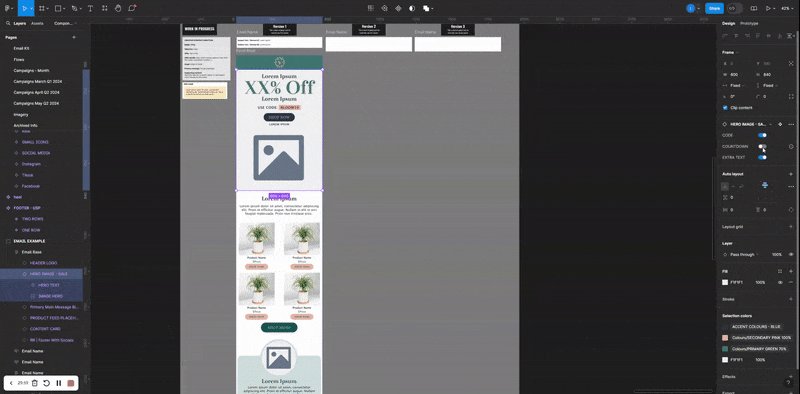
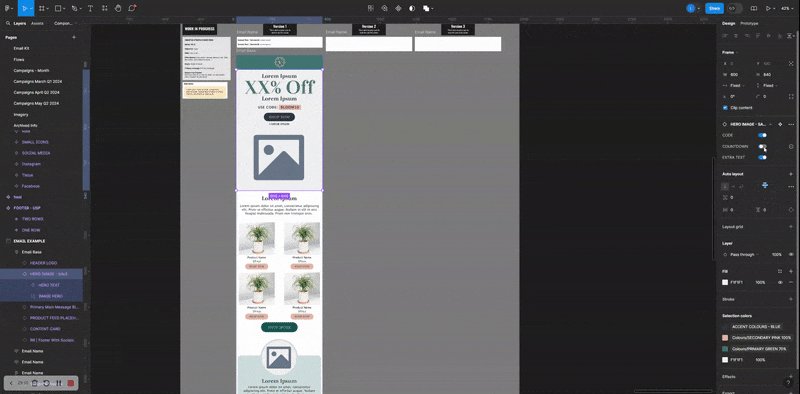
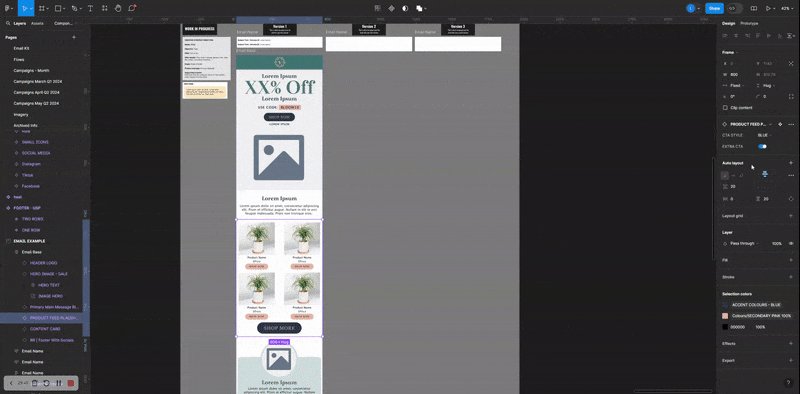
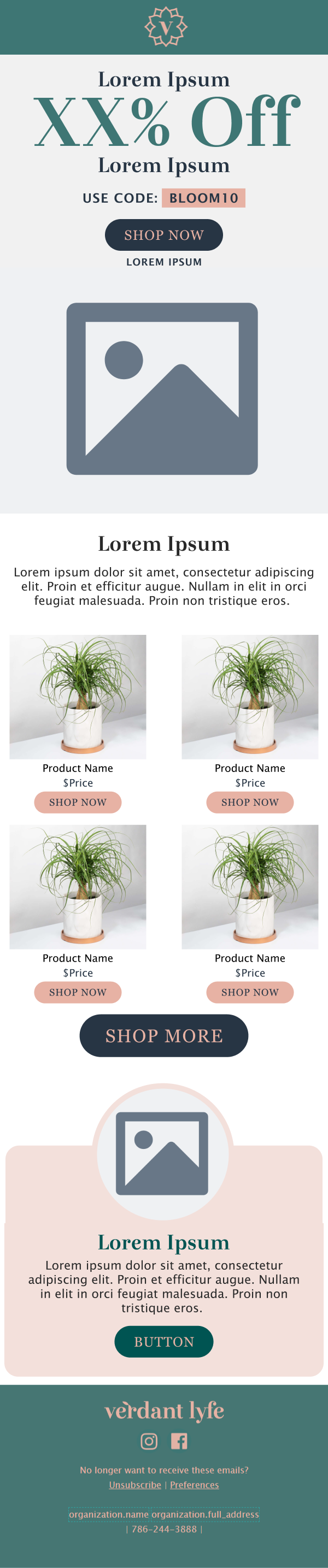
Email blocks are personalized by the designer and are then ready for use by the copywriting team. As shown in the image, the blocks have several variations which can be toggled on and off. This setup enables someone with minimal Figma knowledge to quickly modify items to suit their needs.
BASIC BLOCKS KIT
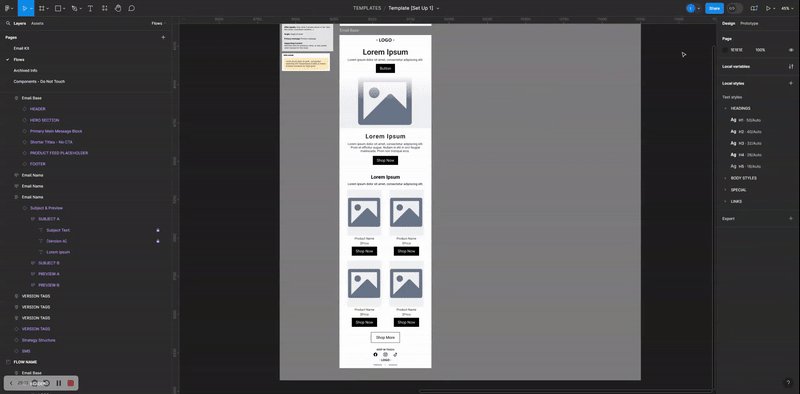
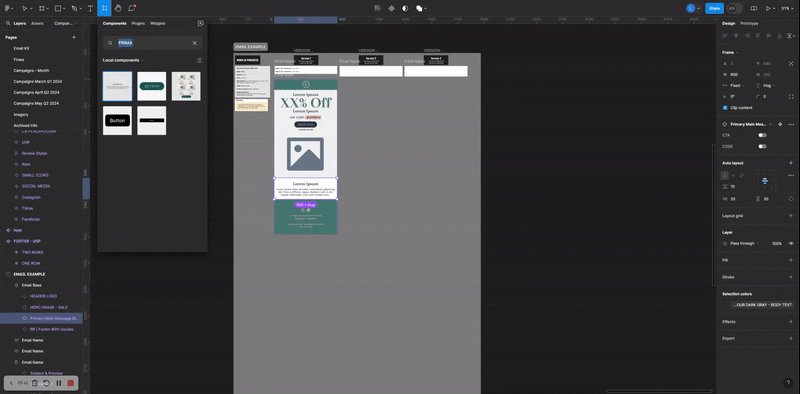
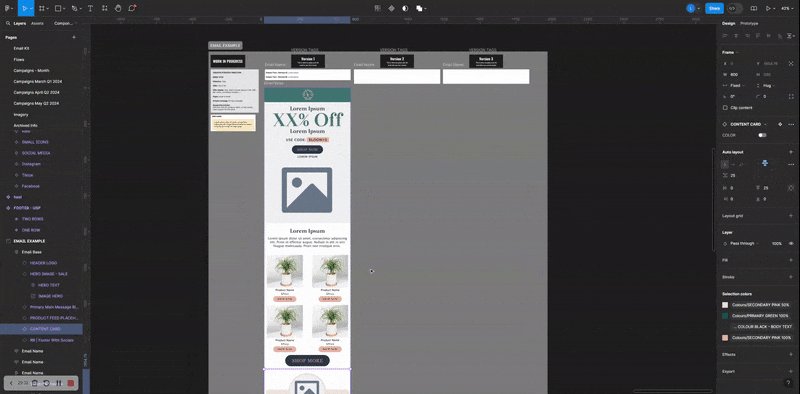
wireframe example
DESIGNED BLOCKS KIT
Here is an example demonstrating how quickly a copywriter can create a wireframe using the blocks and toggle features. After the copywriter has completed their work, a designer can step in and polish the design into a fully deliverable email.